11 Innovative HTML Form Reset Tools For Developer And Designer

- removed reset styles from css/style.Can also be inserted using Javascript static HTML pages – clean code
2. Form Builder

Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with Form Builder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.

7 September 2012: I am aware of the fact that some people have been having issues installing/configuring jQuery Order Form Builder correctly. address this, I have been working on an online version, called My Form App (previously Order Form Builder). jQuery Order Form Builder is simple to use order form builder that takes care of all the behind the scenes stuff required to build an order form. All you have to do is configure form in visual editor, click download, and you get a ZIP file with all the files you need for your form!
jQuery Order Form Builder has heaps of features, from email templating to custom validation. Every HTML form input is supported, as well as jQuery UI Sliders & Numeric Spinners. jQuery Order Form Builder requires web server PHP 5 . Added validatioptions form fields
Added tab key functionality to allow change between form fields using the keyboard
Added Send Customer Email option to Configure Settings -> Form
Added Reset to Defaults option to all ConfiguratiWindows
Added AuRedirect option to Configure Settings -> Form
Added custom variables form inputs
Added Date Format to Configure Settings -> Form

Ajax Contact Form with Attachments and spam control (drag and drop, reCaptcha, ayah)
The w2 Ajax Contact Form is a complete solution create ajax contact form. You can easily create your own forms HTML templates and your own themes CSS.New HTML form template HTML5 attribute placeholder.Adding the HTML form textarea enctype=”multipart/form-data” for jQuery form element reset in examples.Automatic reloading of AYAH form submission.You can add your own custom file field in your form.New method create your own HTML template for mail body message.code source form editor (included download package).Easy to configure (html, css, javascript, php).Email message accepts HTML content (configurable).You can use multiple instance form in the same page.//Initialisation of form
resetForm: true, //Spcifie if reset form after submit (true / false)
reCaptchaId: 'recaptcha', //Specifie an unqiue ID for HTML element where reCaptcha will be integrated (just specifie the ID do not create the element in the form)
showBtnSend: false, //Specifie if the btn send is visible when loading form when Spam Control is activate (true / false)
//if you need to redefine some parameters (example: if you have several contact form in your web site)
If you don't specifie email sender email used to send mail will be the user mail (who submit the form)
//Specifies required fields for form validation. //Specifies the subject of email if you don't use subject field in your form
//Specifies the fields need HTML encodage (example: textarea)
//Specifies if HTML tags is accepted in email message (for the HTML form textarea element)
//Specifies if the HTML form validation using JavaScript is encoded in utf_8
//Specifies the minimum and the maximum time between submission of form (in seconds)
//Specifies if you want to use recaptcha for form validation HTML
//Specifies if you want to use AYAH for simple jQuery validation form

Comment Images allows you to easily move upload form, and the instructions with just click of a button. You can change the instructions, CSS, html output without any manual editing. Fixed an issue where settings certasettings would be reset when the user updates the plugin.

Ajax Contact Form Attachments and spam control (drag and drop, reCaptcha, ayah) for Wordpress
The w2 Ajax Contact Form for Wordpress is a complete solution to create ajax contact form in Wordpress. You can easily create (Full HTML edition) your own forms HTML templates (add or remove fields) and your own themes CSS.plugin include features to solve theme conflict (Global Settings section), so if there is a theme conflict and you want to buy plugin you can contact the technical support (send url of page where form is displaying) to know the right configuration of Global Settings section to solve theme conflict.Possibility to specify different translatifile for each form (usefull to use several auto-reponder message).New HTML form template HTML5 attribute placeholder. In automatic mode form will use the language of your wordpress.Possibility to update the jQuery contact form plugin translatitext for “en” and “en_US” language in file “js/w2_contact_form/localization/message_en.New system reset plugin database. Make it by clicking the butoon “Reset plugin database” not by un-activating plugin. This system prevents unwanted form data loss when user un-active the plugin. Example you can apply a fade out to form after success submission.Automatic reloading of AYAH form submission.Possibility to use PHP code in HTML source code editor when you integrate form via PHP hard code (feature only available for PHP hard code integration).Possibility create mail subject template by including existing form fields value.9 you need to un-active and re-active plugin reset plugin database. Make a copy of your HTML forms source code if you need to keep them.New feature to integrate a form using PHP hard code (directly in your theme files).7 you need change HTML class selector class=”shadow” to class=”w2_shadow” for each element of your forms.You can add your own custom file field in your form.Fix bug fields setting configuration when form have 0 required field.New feature include several form in the same page.New feature to auto-configure the fields settings section by checking HTML elements of form with jquery.New method create your own HTML template for mail body message.New selectipage feature to display form in different type page (page, post, portfolio, products).Multi-selectipage feature (to display the same form in several pages).You can create your own HTML template files and automatically add them to your lists template in form editor.You can create your own CSS theme and automatically add them to your lists of Theme in form editor.Email message accepts HTML content (configurable).

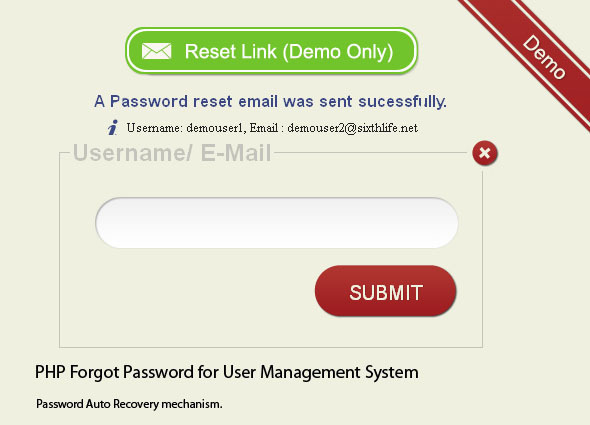
After you have finished basic installation, customizing the three pages (request reset, reset password reset invalid) to match design of your website may take awhile.a forgot password link just below your user login form. password reset email
is sent to the user’s email address reset the password.after you enter the username/ email reset password a clickable green button appear.Once you click on it you can reset your password.Completely customizable Password Reset Email.Supports both (HTML and Text) Messages.All old password reset codes are removed database for security purposes.After one use a password reset code expires and any further access to page takes you Reset link expired page.At any point of time there is only one reset code per password as the system cleans up old information that is not needed.html. If you have any questions or queries please send us a message through the contact form at Author Profile Page

Contact, Feedback Questionnaire form in animated tabs
Contact form Basic
Contact form Simple
Feedback form Basic
Feedback form Simple
Questionnaire form Basic
Bonus: Questionnaire form Extended in animated tabs
Login, Register & Reset form in animated tabs
Account Reset form
CSS3 and HTML powered
- Added new forms: Contact, Feedback Questionnaire form
- Added Login & Registration form in tabs Popup mode
9. textAreaPro

A jQuery contact form that easily allow you create dynamic textarea input fields that can highlight text of several patterns at once, catch and copy keywords design text are without manually adding CSS rules HTML tags.

jStyle Lite is a lightweight form styling tool built on the jQuery framework. In addition, it requires absolutely no extrHTML markup!
Since the advent CSS , styling web forms has not only been a hassle, but for some form elements, styling was simply impossible. jStyle Lite dynamically replaces form elements with other HTML that is easy style CSS , while at the same time maintaining the functionality of web form. Buttons (<input type=”submit” />, <input type=”reset” />, <input type=”button” />, <button/>)

html
VIEW A DEMO FORM : http://www. reformed forms are styled using the jQuery UI form validation Themeroller tool (and the wonderful Uniform jQuery plugin for some form elements), so fine-tuning the look and feel of your form is a snap. Client-side validation is also built in, using the jQuery 3d slider library, and can be easily applied to any form element via a point-and-click interface. reformed provides an intuitive and beautiful form Builder, which lets you add, configure, and add validation form elements to your form in just a few clicks. Several time-saving “helper” form controls are also available, such as a pop-up datepicker, state and country select dropdowns, and simple human verification form element that provides a simpler and less obnoxious (i.e, captcha-free) means of preventing form abuse. An advanced “edit” mode is also provided that will allow you to drag-and-drop form elements to rearrange their order (or even delete them) without touching the code. If you do need to make some changes to HTML , this is also easy to do with single button click. A textarea HTML form processscript is included with reformed that will e-mail form results to your desired e-mail address, but reformed forms are compatible with any form processing script. reformed is written in HTML , Javascript, and CSS , so it will run right in your browser.Fixed crash when multiple validation options were added multiple form fields
Fixed bug where reset buttons were always added to saved forms (thanks for the catch, silverskymedia).Corrected help file (contained incomplete instructions on adding validation to your form; please see link included at the top of this description for updated instructions if you haven’t downloaded the latest version).Fixed a minor issue where unnecessary classes were sometimes not stripped from generated form code.

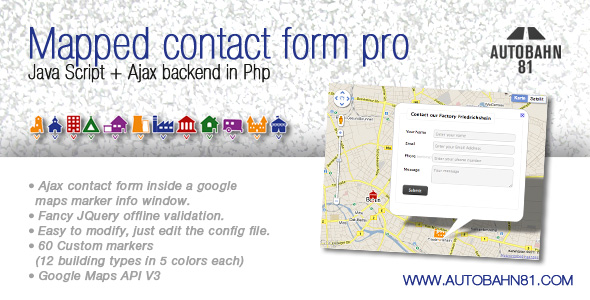
A ajax contact form jQuery inside a jQuery slideshow plugin marker info window. If only on location is on the map, the info window with the contact form 7 database opens when map is loaded.Added css reset to prevent google maps controlls break in rare conditions.form.form.* It's now possible link to a stop marker from html. Mapped contact form pro php
Mapped contact form pro WordPress
